Cara Membuat Halaman Contact Us dengan Google Form
Mudahnya Membuat Halaman Contact Us dengan Google Form
 |
| ilustrasi mengisi formulir |
Cara Membuat Halaman Contact Us dengan Google Form -Bagi kamu yang masih pemula dalam ngeblog, hal yang tak boleh kamu lewati adalah membuat halaman Contact Us. Fungsi dari halaman Contact Us ini adalah untuk memudahkan kita sebagai pemilik / pengelola website untuk berkomunikasi dengan para pembacanya.
Selain itu, halaman ini memudahkan pengunjung website untuk bertanya, memberikan masukan, kritik, ataupun juga testimoni. Hal ini sangat kita perlukan untuk mengembangkan website agar menjadi lebih baik lagi. Maka, dalam artikel kali ini saya akan mencoba membagikan Cara Membuat Halaman Contact Us dengan Google Form.
Ingat, artikel ini hanya untuk pemula yang sedang belajar mengelola website / blog. Para mastah silahkan minggir dulu, hehehe.
Oiya, untuk blog yang akan kamu daftarkan ke layanan adsense google sebaiknya memiliki halaman Contact Us, selain halaman About Us, Privacy Policy, Disclaimer, Sitemap, dan ToS ( Term of Service ). Cara Membuat Halaman Contact Us dengan Google Form ini untuk keperluan membuat halaman Contact Us di blogger / blogspot. Untuk halaman cms seperti wordpress sudah lebih mudah dengan adanya plugin contact form. Untuk cms blogspot seperti ario sandy ini, seandainya kita mau membuat halaman Contact Us, haruslah dibuat secara manual.
Untuk membuat formulir pada halaman Contact Us kita akan menggunakan Google Form. Apa itu Google Form? Google Form adalah layanan yang memungkinkan kita untuk membuat kuesioner, tanya jawab, survey, atau formulir online yang bisa dikostumisasi sesuai dengan kebutuhan, dan tentunya sudah terintegrasi dengan akun google kita. Informasi dari isian formulir tersebut akan tersimpan otomatis di spreadsheet. Jadi kamu bisa mengetahui response langsung dari para pengunjung website, dalam hal ini yang mengisi formulir contact us.
Kenapa menggunakan Google Form?
Jawabannya sederhana. Layanan ini disediakan gratis, mudah diaplikasikan, dan tentunya terintegrasi ke akun google kita. Dan kesemua informasi formulir tersebut bisa kita akses dengan mudah melalui smartphone (android) kita. Selain itu, data-data atau informasinya dapat kita ekspor / unduh dalam format .csv.
Langkah yang harus dilakukan untuk membuat halaman contact us dengan google form adalah sebagai berikut:
1. Membuat formulir di doc.google.com.
2. Memasukkan formulir ke halaman website .
3. Tes formulir.
4. Selesai.
Membuat Formulir Kontak Kami di Google Form
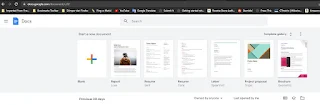
Pertama-tama kunjungi url berikut https://docs.google.com/. Kalau kamu belum login, silakan ke dalam akun google yang sudah kamu punyai. Loginnya dengan email ya. Setelah berhasil login nanti kamu akan diarahkan ke halaman seperti screenshot di bawah ini.
 |
| halaman doc.google.com |
Lihat bagian kiri atas halaman, pada bagian garis bersusun tiga. Klik untuk menampilkan opsi format dokumen yang akan kamu buat. Filih FORM untuk menuju halaman pengaturan Google Form Contact.
 |
| opsi google doc |
 |
| pilih opsi form |
Kemudian kamu akan melihat pilihan formulir apa saja yang bisa kamu buat. Kamu bisa membuat formulir Informasi Kontak, T-Shirt Sign Up, RSVP (formulir konfirmasi kehadiran kita ke sebuah event), Party Invite, dan Event Registration. Untuk membuat formulir Contact Us silahkan pilih CONTACT INFORMATION.
 |
| pilih Contact Information |
Untuk formulir Contact Us biasanya berisi Nama, Email, Telepon (opsional), dan Komentar / Pesan. Sebetulnya semuanya bisa diisikan sesuai kebutuhanmu, namun untuk website umumya hanya membutuhkan informasi di atas. Silakan ubah menjadi bahasa Indonesia.
 |
| formulir bawaan (default) |
 |
| form nama |
 |
| hilangkan form alamat |
 |
| form telepon (opsional) |
 |
| form komentar / pesan |
Pengaturan selanjutnya adalah pada gambar header formulir. Silahkan ganti sesuai dengan seleramu. Pilihan templatenya juga sudah disediakan oleh google. Atau bila kamu ingin membuat gambar header sendiri, silakan saja. Pada contoh ini saya membuat gambar header sendiri dan menguploadnya ke dalam form. Untuk mengubahnya klik pada simbol THEME OPTION (lihat gambar). Oiya, untuk membuat gambar header yang paling mudah gunakanlah Canva. Mudah, murah, dan komplit. Link-nya di sini partner.canva.com/5bPm69.
 |
| theme option |
 |
| pilih template header |
 |
| pilih upload untuk mengupload gambar sendiri |
Jangan lupa membuat pengaturan "Notifikasi Email", supaya nanti kita ada email pemberitahuan apabila ada pengunjung yang mengisi form Contact Us tersebut. Klik RESPONSES dan pilih opsi "Get email notifications for new responses".
.jpg) |
| aktifkan notifikasi email |
Periksa kembali semuanya. Jikalau sudah sesuai, sekarang kita masukkan formulir ini ke halaman Contact Us website kamu dengan cara meng-embed kode ke dalam html halaman. Klik tombol SEND di bagian kanan atas layar, kemudian pilih opsi EMBED ( simbol < > ) dan salin kode tersebut.
 |
| salin kode form |
Memasukkan Kode Form ke Halaman Website
Pada blogger, masuk ke menu HALAMAN dan buat HALAMAN BARU. Beri judul halaman dengan KONTAK KAMI; ini sebagai contoh saja. Kemudian tempelkan kode yang sudah kita salin dari Google Form tadi. Tempelkan pada format HTML VIEW, bukan COMPOSE VIEW.
 |
| buat halaman |
 |
| pilih html view |
Setelah kode ditempelkan, jangan lupa untuk mengubahnya sedikit. Pada kata "iframe" ganti dengan "object", dan pada kata "src" ganti dengan "data". Penyesuaian kode tersebut dimaksudkan untuk tidak memberatkan browser memuat halaman yang terdapat iframe-nya. Lihat gambar di bawah.
 |
| tempelkan kode ke dalam postingan halaman |
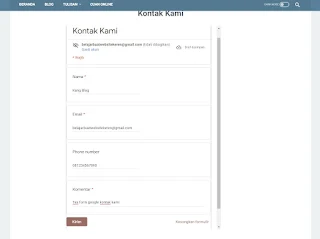
Periksa dulu dengan melihat PREVIEW halaman. Jika sudah tidak ada yang keliru silakan PUBLISH halaman.
 |
| preview halaman berisi formulir kontak |
Tes Formulir Contact Us
Buka halaman Kontak Kami dengan akun lain, atau tanpa login ke akun google. Isi semua form yang dibutuhkan, kemudian klik SUBMIT / KIRIM. Jikalau pengaturan sudah benar semua, pasti akan ada email pemberitahuan yang masuk ke inbox email kita.
 |
| tes isi form |
| notifikasi melalui email |
 |
| isi email notifikasi |
Hal ini memudahkan kita memantau dan seterusnya merespon isi pesan dari pengunjung website kita. Semua respon pengunjung itu dapat juga kita ekspor / unduh melalui tab RESPONSES, pilih "Download responses (.csv)". Format laporannya adalah .csv.
.jpg) |
| download laporan |
Kesimpulan
Halaman Contact Us sangat penting bagi sebuah website. Itulah kenapa Google Adsense mensyaratkan untuk setiap website membuat halaman Contact Us. Selain itu pastinya kita butuh respon dari pengunjung website. Interaksi ini juga yang membuat website kita bernilai tinggi / kredibel di mata para pengunjung. Cara Membuat Halaman Contact Us dengan Google Form sudah lengkap saya tuliskan di atas sebagai panduan kamu agar mudah dalam membuatnya. Apabila ada pertanyaan silahkan tanyakan melalui form ini https://www.ariosandy.my.id/p/kontak-kami.html.
Semoga artikel ini bermanfaat, dan jangan lupa bagikan juga kepada siapapun yang membutuhkan informasinya. Selamat mencoba.
—Sandy

Posting Komentar untuk "Cara Membuat Halaman Contact Us dengan Google Form"